前回はAdobe XDの「自動アニメーション」を用いてハンバーガーメニューとスライドの簡単なアニメーションカンプの作り方を紹介しました。
今回は、ホバー時の動きを追加したハンバーガーメニューとスライドを作成してみましょう。
まずはホバー時の動きを再現する機能、「ホバーステート」の基本作成法を紹介します。
ホバーステートとは
1つのアートボードで、コンポーネントにマウスオーバー(ホバー)した際の動きを再現できる機能です。
【作成の簡単な手順】
①ボタンなど基本となる要素を作成。
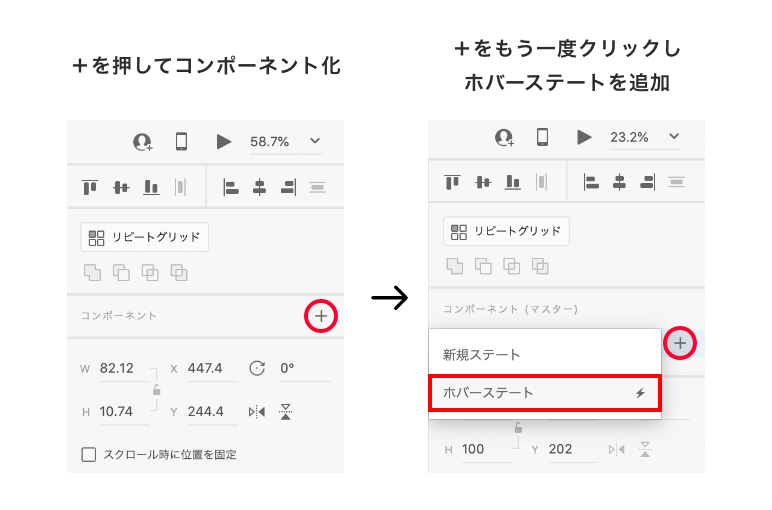
②ホバー時に変化を加えたい要素全体を選択しコンポーネント化。
(右タブにあるコンポーネントの「+」をクリックするか、ショートカットキー Command/Ctrl+K)
③もう一度「+」をクリックし、「ホバーステート」を選択。
④ホバーステート選択した状態で、ホバーした際の見た目に編集。 
ハンバーガーメニューを作成してみよう
【作成目標】
・ハンバーガーメニューがホバー時に縦に広がる
・メニュー内のテキストがホバー時に左から色が変化する
今回新しくこの2点を作ってみます。
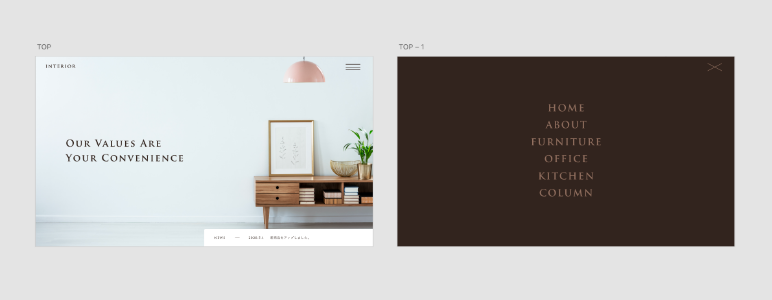
まずは前回と同様にアートボードを2つ用意します。

プロトタイプモードで接続する前に、今回はホバーステートを編集します。
アートボード1枚目、メニューアイコンをコンポーネント化
→もう一度「+」をクリックし、「ホバーステート」を選択。
→メニューアイコンの上下のラインを移動。
「初期設定のステート」を選択している状態であることを確認したらプレビューで確認してみましょう。
メニューアイコンをアートボード2枚目にコピーし、ホバーステートを選択。
真ん中のラインを消したら、今回はくるっと回転する動きにしたいので、上のラインを-149°下のラインを149°傾けて「×」にします。
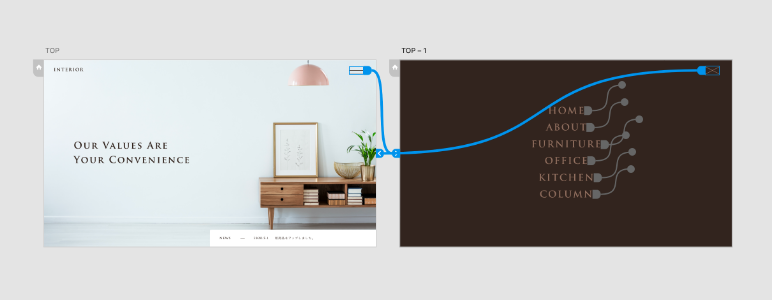
プロトタイプモードで接続します。
メニューアイコンのホバーステートからアートボード2枚目へ、「×」からアートボード1枚目へ接続します。
今回はトリガー「タップ」、種類「自動アニメーション」、イージング「イーズアウト」、デュレーション「0.3秒」に設定します。

メニュー内テキストの左から色が変わる動きはマスキングを用いて作ります。
テキストをコピーし上にペーストしたら、ホバー時の色に変更します。
テキストよりも大きい長方形をテキストの上に作成して、レイヤータブから長方形と上部のテキストを選択しマスクします。(Command/Ctrl+Shift+M)
全てを選択してコンポーネント化し、「初期設定のステート」を選択してマスキングに使用している長方形をテキスト外にずらすします。(Shift+←)
「ホバーステート」ではマスクがテキスト上にくるように戻します。(Shift+→)
全てのコンポーネントが、「初期設定のステート」を選択している状態であることを確認したら、プレビューで確認してみましょう。
スライドを作成してみよう
【作成目標】
・スライドボタンがホバー時に拡大する
・スライドホバー時に写真拡大・VIEW MORE表示
今回新しくこの2点を作ってみます。
基本となるアートボードを作成したら、まずはスライドボタンを作成します。
メニューアイコンの時と同様に、コンポーネント化→「ホバーステート」を追加・選択し、ホバーした際の見た目に編集。左右に配置します。
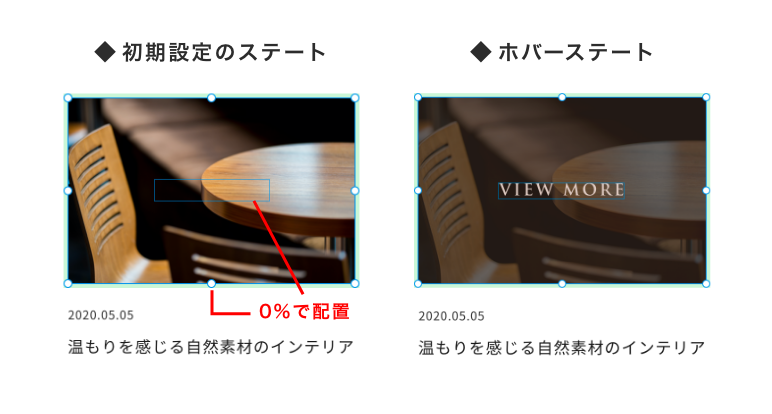
次に画像の上にホバー時に見せたい形になるように四角形とテキストを配置します。
場所が決まったらどちらもアピアランスを0%にして、全選択→コンポーネント化します。
「ホバーステート」を追加・選択したら四角形のアピアランスを70%、テキストのアピアランスを100%に設定し、写真を拡大します。

アートボードを複製し、前回同様スライドを作成します。
次にプロトタイプモードで右スライドボタンの「ホバーステート」から次のアートボードへ、左スライドボタンの「ホバーステート」から前のアートボードへ、と接続します。
設定はメニューの時と同じとします。

全てのコンポーネントが、「初期設定のステート」を選択している状態であることを確認したら、プレビューで確認してみましょう。
以上がAdobe XDのホバー機能を用いたハンバーガーメニューとスライド作成例のご紹介でした。
ホバーした際の動きがあるだけで、実装時のイメージがよりリアルに表現できるようになるかと思います。
皆さんもAdobe XDのホバー機能を利用して、様々なホバー時の動きを再現してみてください。