この時期色々と大変な状況ですよね。私もようやく時間が取れるようになりました。
今はもう6月…、3月にアップデートのあったAdobe XDの2つの機能をやっと試すことができたので、ご紹介したいと思います。
アクションでプロトタイプにオーディオ再生が設定できるようになりました
新しく追加された「オーディオ再生」機能によってプロトタイプでボタンをクリックしたときなどに音を出せるようになりました。
最近は見なくなっていますが、Flashが流行していた時期はナビゲーションによく使われていましたね。いまではアプリでUI・UXの観点から使われることなどあるかと思います。
それでは早速、アプリのイメージでオーディオ再生の設定をご紹介します。
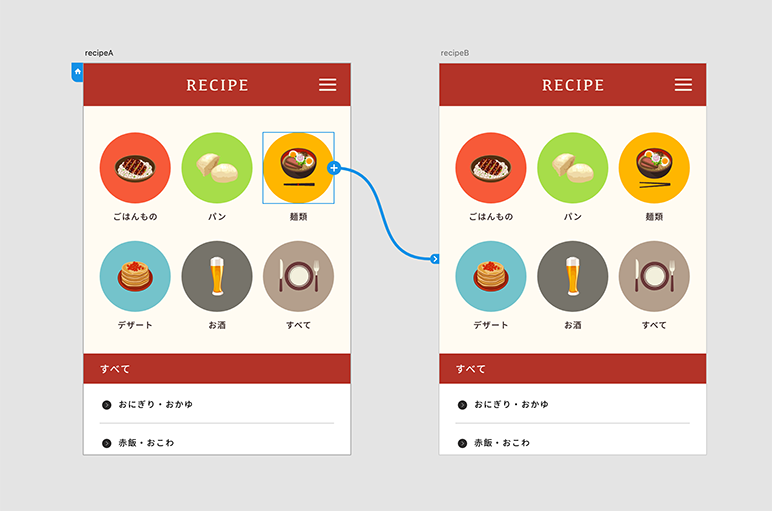
今回は例としてボタンをタップすることで音が出て変化する動きにしてみます。
まずはいつものように動く前と後の2つのアートボードを用意します。

トリガー「タップ」、アクションを追加し種類「オーディオ再生」、オーディオファイルに再生したい音楽ファイルを選択し設定は終了です。
簡単にですがこのようなことが可能となります。
アプリでの提案などに使えそうですね。
プロトタイプにアンカーリンクを追加する
アンカーリンクとは、ナビゲーションメニュー、索引、目次などに使用されるもので縦に長いページなどでのナビゲーションの高速化を目的としたものです。
今回のアップデートでAdobe XDにもこの動きを導入できるようになりました。
プロトタイプ上でナビゲーション、目次、およびトップに戻るボタンなどを追加、提案する際に役立ちます。
ではさっそく作成していきます。

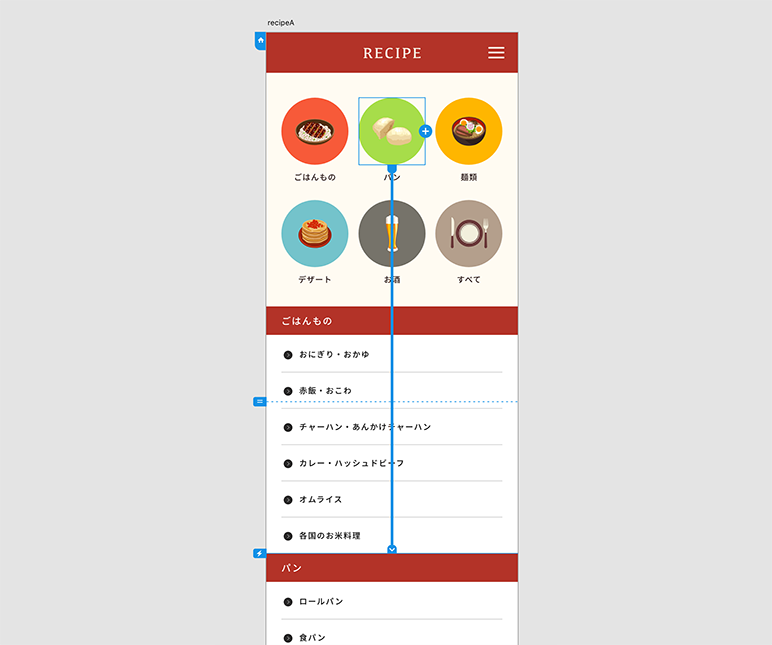
とても簡単で、トリガー「タップ」、種類「スクロール先」、移動先を移動したい場所に繋げるのみです。
Yオフセットを「+10」「-10」のように詳しく設定すると更に詳しく移動先を決めることができます。
プロトタイプでどんどん本番サイトのような動きを実装できるようになってきていますよね。
最後にアンカーリンクをサイドに固定し上下に自由に動けるようにしたものをご紹介します。
最近のお気に入りのナビゲーションの入れ方です。
このように他の機能と組み合わせることで色々なデザインに活用できると思います。
提案する際はぜひ取り入れたい機能ですね。
今後もAdobe XDのアップデートがあり次第ご紹介していきます。
次回もお楽しみください。