WEB屋さんだけど動画を作ってみました
前回ご紹介した「初心者向け!UI・UXについてを動画にしてみました」こちらの動画ですが普段はWEBデザインをメインにしている私たちにとっても、実験的な試みでした。
動画コンテンツは近年でかなり普及し、年々ニーズも高まっています。
デジタル媒体との相性も◎であり、デザイナーの端くれとしては動画コンテンツは決して見逃せない手法です…よし一回やってみよう!
しかし!予算なし!人員なし!あるのはadobeと一人分のマンパワー!
あれこれ試行錯誤をしながらもなんとか形になりましたので、どうやって作っていったかを簡単にまとめてみました。
フェーズ1. 構成を考える(台本→ラフコンテ)
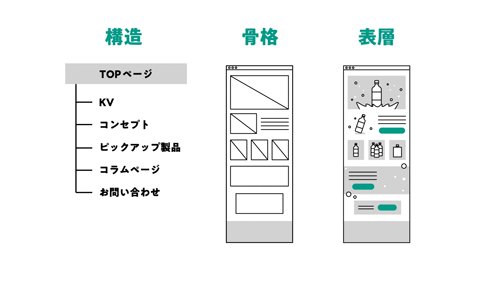
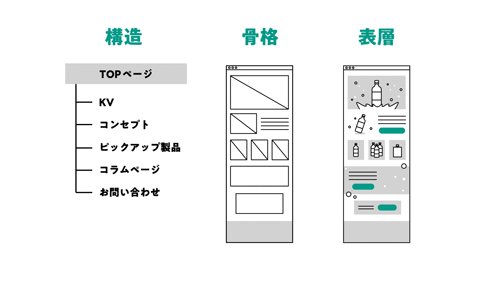
ではさっそく物語の骨組みを考えていきます。
今回はブログの内容がベースにあったので、台本とラフコンテを並行。
ブログの「文章」を、ナレーションという「話す言葉」を意識してリライトをし、台本を作りました。その台本に合うような画面を簡単に考えて配置していきます。
キャラクターの「サンカク君」を5秒で作成し、物語のナビ役につかうことに。
画面転換や、強調したいポイントの活用でキャラクターを使えるのは便利でした!
登場人物はレンポジを利用して、ざっくりコンテを作成します。

フェーズ2. イラレで素材を作る(作画)
校正を決めたら、コンテをもとに本番用のイラストを作成します。
作成はイラレのベクターデータがおすすめです!
あとから修正があっても反映しやすく、編集中の拡大・縮小も怖くない!
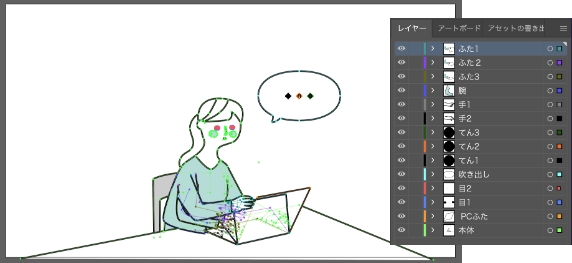
1画面で動かすのに必要なパーツは、レイヤーにして作っていきます。

このパーツを繋げると、こんな動きです。

こんな感じで、必要な絵をモリモリ起こしていきます😇
今回使ったイラレデータの数は25個ほどで、レイヤー数は合計130くらいでした
フェーズ3. 編集する
構成・台本・素材がそろったら動画にしていきましょう!
アフターエフェクトを使っていきます、この辺りから動画を作ってる感が出てきます!
こまかい動きをつける前に、1画面ずつを繋げて全体の流れを具体的にします。
今回はナレーションを入れたかったので、実際に読んで録音し、仮編集時から同期して入れていきました。
ナレーションを入れることによって、場面転換のタイミングや、細かい動きをつけるポイントが見えてきたりもします。
今回は「いかにも動画っぽく」見えるようにしたかったので、場面転換はバッサリ切り替わるだけではなくて、繋がっているようにみえる表現を使ったりしました。
また、ほのぼのイラストのかわいらしさが欲しかったのでフレームレートを24にして、動きがパタパタと見えるようににしました!これはとても効果的でした!
あとはひたすら、足したり引いたり、絵を直したり、動きを考えたり
もくもくとブラッシュアップしていって完成まで一直線です🏃


まとめ
サンカクとしての初の試み、動画制作についてでした。
長尺の映像はなかなか作る機会がないので、形になって良かった…というのが大きな感想です (笑)
今後も動画自体が活用できる場面があればトライしていきたいです。
つくづく、adobeってすごいと思いました
adobeがあれば、 絵作り・編集・音声、なんでもできる…。