APNG導入のメソッド、実技編です。
GIFとAPNGの違い編の最後で挙げた「1.動画作成ソフトを使用してアニメーションを作成」の作業になります。
(GIFとAPNGの違い編はこちら)
ソフトはAdobe Animate(旧:Adobe Flash Professional)を使用していきます。その名の通り、アニメーションをつけることに特化したソフトです。Flash Professionalを使っていた人もいるのではないでしょうか?
今回はAnimateを初めて触る人向けに、Illustratorの素材を読み込んで動きをつけていきます。基本の操作をマスターしましょう!
Animateでの作業フロー
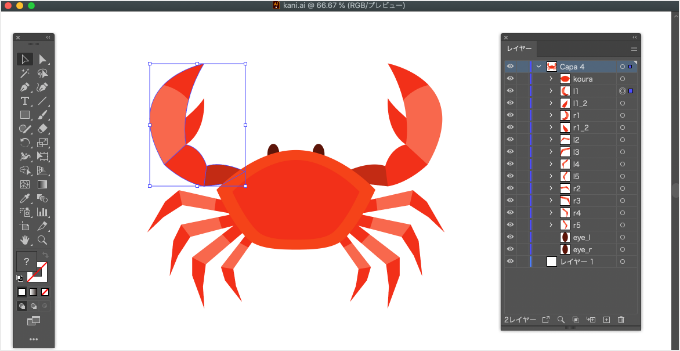
今回はサンプルとして、カニのベクターデータを使用します。
こちらのカニの足を元気に動かしていきたいと思います!
完成イメージはこちら。
Animateを使用した作業フローは下記の通りです。
1.llustratorで素材を準備する
2.Animateに素材を読み込む
3.アニメーションをつける
まずはIllustratorでデータの準備をしましょう!
1.llustratorで素材を準備する
まず、素材となるベクターデータを整理していきましょう。
一緒に動くパーツはグループ化してまとめておきます。カニは足や関節などの動くパーツがたくさんありますが、今回は動きを簡略化するため、一本ずつグループ化しました。

2.Animateで素材を読み込む
Animateに移動して、Illustratorで準備した素材を読み込んでいきましょう。
まず、新規ドキュメントを作成します。
Webのタブを開いて任意のサイズ・フレームレートを設定して作成します。
今回は下記の設定で作成しました。
・幅・高さ:1024px×768px
・フレームレート:30.00
・プラットフォームタイプ:HTML5 Canvas
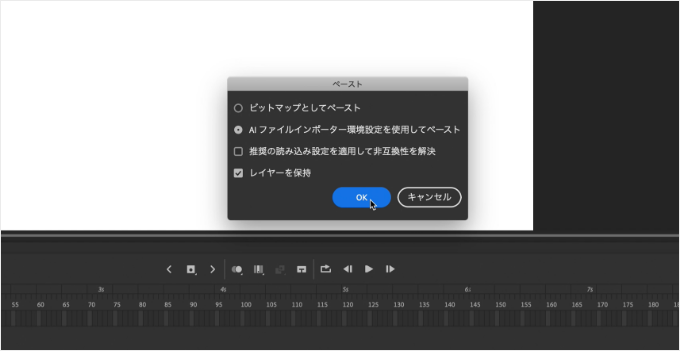
AnimateのステージにIllustratorの画面からオブジェクトをドラッグ(もしくはIllustratorの画面からオブジェクトをコピー&ペースト)します。
ラジオボタンの「AIファイルインポーター環境設定を使用してペースト」を選択して、「レイヤーを保持」にチェックを入れた状態でペーストします。

ステージに配置した状態では、1つのレイヤーに配置されています。
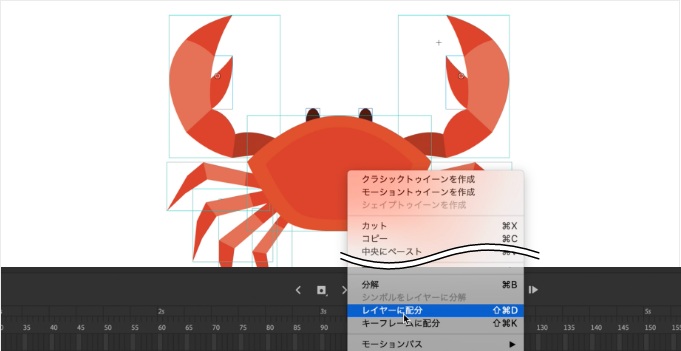
Animateのタイムラインはレイヤーごとにできますので、動かしやすいようにレイヤーに分けていきましょう。
オブジェクトを選択して、右クリック>レイヤーに配分を選択します。これでグループごとにレイヤーができました。

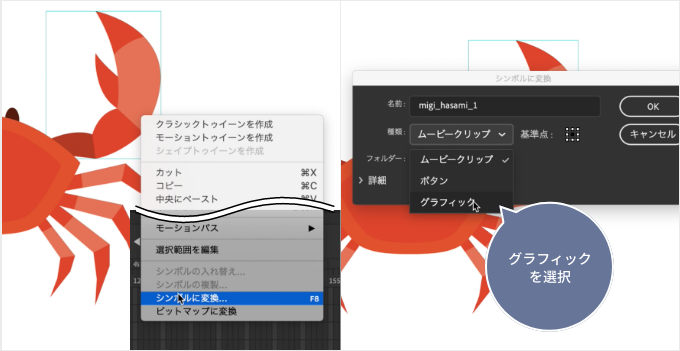
次に、Animate上で扱うシンボルに変換していきます。
シンボルは、CCライブラリのアセットのような役割をするもので、登録しておくと様々なドキュメント上で再利用することができます。
オブジェクトを選択して、右クリック>シンボルに変換を選択します。シンボルに変換画面が表示されたら名前をパーツがわかりやすいものに変更、種類はグラフィックを選択してOKします。パーツごとに同じ作業を繰り返します。レイヤーのリネームもこの段階でしておきましょう。

準備の締めとして、基準点を変更します。
サイドバーから自由変形ツールに持ち替えて、オブジェクトを選択します。
甲羅を起点として動かすので、基準点を甲羅にぴったりくっつくように調整します。
これでようやくハサミを動かすための準備が完了しました!
3.アニメーションをつける
いよいよ実際にアニメーションをつけていきます!
まず、動く秒数分のフレームを挿入します。
今回は3秒くらいでリピートして動くようにしたいので、3sまでをフレームに変換して最後のフレームに1フレーム目のキーフレームをコピーします。
フレームレート30×3秒→90フレーム目を選択して、キーフレームを挿入(もしくは右クリック>「キーフレームを挿入」)を選択します。黒い●がついたフレームがキーフレームの印です。
さらに、動作をつけるフレームをキーフレームに変換して、動きをつけます。
最初のキーフレームと動きをつけたキーフレームの間にクラシックトゥイーンを作成してプレビューを見てみましょう。基準点を軸に動きがついていれば成功です!
これを繰り返して足をどんどん動かしていきます。
ということで、カニの動きをつけ終わりました。
フレームを足して速度を調整したり、イージングで動きの緩急をつけて調整して完成です!
なかなか楽しそうになったのではないでしょうか?
まとめ
Animateの操作は「動きの終着ポイントにキーフレームを打つ」「キーフレーム間にトゥイーンを設定する」が基本になります。
トゥイーンを設定するだけで基準点を中心に自動的に動いてくれるので楽ですね!ベースの動きさえつけてしまえば、イージングや動きタイミングなどの細かいディテールに集中できるの
も強みだと思います。
今回はイラスト素材を使用しましたが、素材はもちろんロゴやアイコンでもOKです。近頃増えてきているモーショングラフィックス作りにも一役買ってくれるので、ぜひチャレンジしてみてください!
次回は、今回作成したアニメーションをAPNGに変換します!