WEBデザインの「表層」「骨格」「構造」
前回UI・UXに触れたブログで「視覚や体感に作用する要素」には「表層」「骨格」「構造」があると伝えました。
今回はその「表層」「骨格」「構造」とは一体どういったものなのか掘り下げて行きたいと思います。
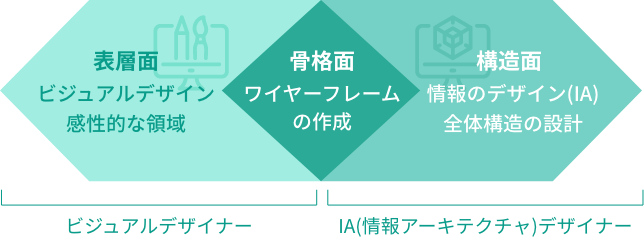
表層面(ビジュアルデザイン)
ユーザーが見て「かっこよさ」「楽しさ」などの気持ちの良い世界観をつくること
骨格面(ナビゲーションデザインなど)
コンテンツの優先順位をつけ、サイトの骨組みとなるレイアウトや全体のバランスを作ること
構造面(IA(情報アーキテクチャ)デザイン)
サイトのナビゲーションメニューやサイトマップを考え、目的にあった適切な流れを作ること
視覚や体感に作用する要素はこのように分けられるようです!
UIデザインは2つの役割に分割される?
UIデザインには表層面を得意とするビジュアルデザイナーと構造面を得意とするIA(情報アーキテクチャ)デザイナーに分けられます。

骨格面に関しては「表層」「構造」どちらも関わってくるものであると考えます。
構造を作り終えたらワイヤーフレームを作成し骨格を整えますし、ビジュアルのデザインを行うときはしっかりワイヤーフレームを確認しつつデザインし更にはワイヤーフレームの最適化も行います。
サンカクカンパニーのデザイナーは、表層と構造のどっち派なのだろうか・・・
気になったのでアンケートをとってみました!
サンカクカンパニーのデザイナーはどっち派!?
アンケート結果はこのようになりました!

なんと!! 構造面のデザイン派(学びたい)という人が50%もいました。私の予想では30%くらいかなと思っていたのですが。学びたいと考える人たちが増えてきていますね。
・・・実は私も構造面のスキルを伸ばしていきたいと思っているうちの1人です笑
サンカクカンパニーデザインチームは「ビジュアル派」「構造派」のバランスが良くて共に切磋琢磨していけそうです。
学びたいという人たちも多かったですし、せっかくなのでIA(情報アーキテクチャ)の説明を最後にして行きたいと思います。
IA(情報アーキテクチャ)とは
情報を整理しユーザに分かりやすく伝え、情報を探しやすくするための表現技法のことであり、大切なポイントとして下記の4つが挙げられます。
1.情報の収集と整理
サイトにビジネスゴールやユーザー情報などを集め整理します。
2.サイト構造の設計
ユーザーが使いやすくなるように最適なコンテンツの配置などサイトマップを作成します。
3.ナビゲーション設計
ハンバーガーメニュー、グロナビ、関連リンクなどユーザーが探しやすい適したメニューの設計を考えます。
4.ワイヤーフレームの設計
2と3で設計したものを表面上に落とし込んでいく作業となります。
デザインしている時に、「なんだか今回うまくデザインできないな・・・実力不足だな」なんて悩むことありますよね?
そんな時はだいたいビジュアルデザインの土台となるIA(情報アーキテクチャ)の設計がしっかりしていなくて上手くいかないのだと私は考えています。
「かっこいい」「面白い」「気持ちいい」デザインにはユーザーがみて「わかりやすい」という情報設計が伴ってくるものなのです。
上手くデザインできないなって悩んだ時はぜひ一度設計部分に立ち返ってみてください。
もしかしたら答えがみつかるかもしれませんよ!
まとめ
今回はUI・UXの一部である「表層」「骨格」「構造」からさらに掘り下げてみましたが、いかがでしたでしょうか。
構造面にはインターフェースアーキテクチャというものもありますが、こちらはエンジニアよりのお話なので割愛しました。
UI・UXって複雑ですね笑
IA(情報アーキテクチャ)はコンセプトとデザインをつなぐものであり、良いユーザー体験につなげるためには良いIA(情報アーキテクチャ)が必要です。
デザイナーの方で構造面を伸ばしていきたい方はぜひこのIA(情報アーキテクチャ)を意識してデザインをしてみてはいかがでしょうか。
私もこれから学んでいきます!