昨今、グラフィックデザイナーからWebデザイナーに転職や、グラフィックデザイナーにWebデザインの仕事の依頼などが増えているのではないでしょうか。
パンフレットやチラシなどの印刷媒体の感覚でWebデザインをしても「上手くいかない」と悩まれているグラフィックデザイナー向けに今回はグラフィックデザイナーがWebデザインをする際に心がけたいポイントを紹介したいと思います。
1.デバイスによる見え方を意識したデザインを心がける

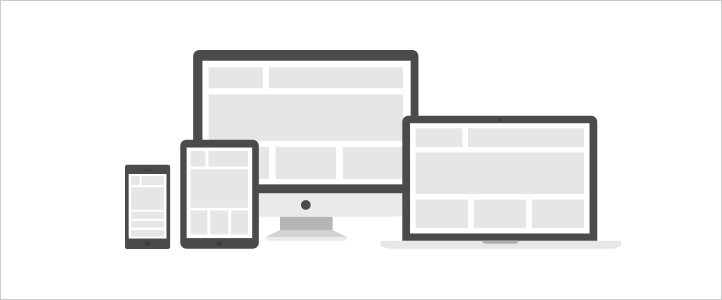
デザインにおける印刷媒体と大きく異なる点はWebデザインはユーザーの環境によって見え方が変わると言うことです。
一例ですが、
- 閲覧しているデバイスの種類(パソコン、タブレット、スマートフォン)
- OSはWindowsなのかMacなのか。
- ブラウザ(バージョン)は何を使用しているのか。
など多岐に渡ります。
OSやブラウザの種類によっては同じデザインでも見え方が変わることも少なくありません。
必ずWebデザインを制作する際に事前に確認しておきましょう。
2.カラーモードはRGBを使用する

カラーモードにはCMYKとRGBがあります。
印刷媒体はCMYKで制作を進めますが、WebデザインはRGBで制作します。
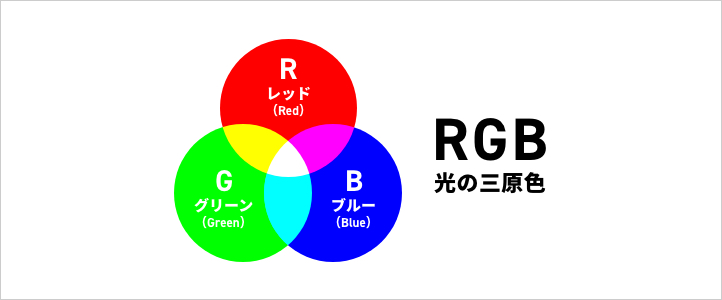
RGBとは光の三原色でRは赤(Red)、Gは緑(Green)、Bは青(Blue)を指します。
RGBの方がCMYKより表現領域が広いのでより魅力的に色を使用することができ、デザインの表現の幅が広がります。
3.Webデザインの単位はピクセル

Webデザインで使用される単位はpx(ピクセル)です。
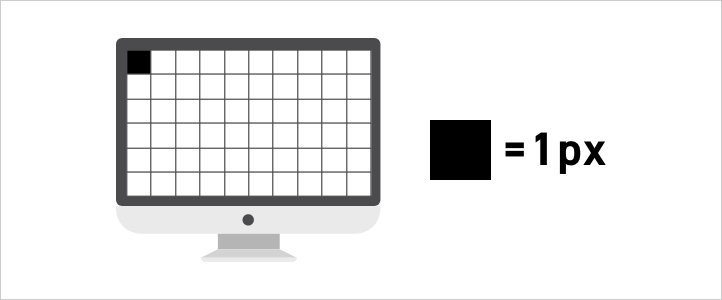
ピクセルとはデジタル画像を構成する最小単位を指します。
モニターやデジタル画像は小さいな四角形(ピクセル)の集まりで構成されています。
例えば横100px、縦100pxのサイズであれば横に100個、縦に100個のピクセルで構成された画像ということになります。
4.デバイスフォントと画像化するフォントを意識する

Webデザインはデバイスフォントと画像化するフォントを意識しなければなりません。
デバイスフォントはユーザーの環境に合わせて最適化され、ファイルサイズも軽量化出来ることもあり基本的にはデバイスフォントでデザインを進めることが支流です。
しかし、デバイスフォントではユーザーの環境によってフォントが変わってしまう可能性があります。
フォントが変わってしまうことがデメリットと感じるのであれば、デザイン的に重要となるポイントは画像化する必要性があります。
画像化した場合はデザイナーの意図通りデザインが再現出来るのですが、全てを画像化してしまうとファイルサイズが増えてしまい、結果としてページの読み込み速度が遅くなってしまう原因にも繋がります。
デバイスフォントと画像化するフォントを意識しながら制作を進めましょう。
5.制作ツールは多岐にわたる

印刷媒体では主にAdobeのIllustratorが使用されますが、Web制作は様々なツールを使用します。
例えば同じAdobeのPhotoshopであったり、弊社のブログでも多岐に渡り紹介しているXDなど。
どのツールが良いのか?と言う答えはありません。
例えば、Webデザインの場合は総合的な編集力を持つPhotoshop、UIデザインの場合はモックアップに動きをつけれたり、アセット管理に優れているXD、ロゴデザインなどはベクターデータを扱えるIllustrator、動画編集はAfter Effectsなど。
ツールの特徴を理解した上で状況に合わせて使い分ける判断力も重要なポイントになってきます。
6.Webデザインには動きがある

印刷媒体と違いWebデザインには「動き」の要素があります。一口に「動き」と言っても様々な種類がありシンプルなものから複雑なものまで「動き」の仕掛けを考えるのもWebデザイナーの仕事の1つです。
紙では出来ないデジタル領域だからこそ出来る魅力の1つと言えるでしょう。
7.Web業界のトレンドは常に移り変わる

変化の早いWeb業界では常にデザインのトレンドも移り変わっていきます。
Webデザイナーは常にアンテナを張り巡らせ、最新の情報を収集する必要性があります。そうしなければ時代の変化に取り残されてしまうからです。
時代にあったデザインを行う能力がWebデザイナーには求められます。
8.コーディングの知識があるとデザインの幅が広がる

Webデザイナーにはコーディングのスキルが必要か否か?と言う議論があります。
環境や考え方によって様々な意見がある議題です。
コーディングの基礎知識があれば、コーダーとの連携がスムーズになるだけではなく、技術面で実装可能かどうかなどの判断力も向上するためデザインの幅が広がります。
余裕がある方はコーディングの学習も検討してみてはいかがでしょうか。
最後に
今後Webデザイナーと言う仕事の定義はどんどん曖昧になっていくことでしょう。
ディレクションやマーケティングが得意なデザイナー、コーディングなどのプログラミングが得意なデザイナー、アニメーション制作が得意デザイナーなど。
グラフィックデザイナーがWebデザインも出来るようになると、パンフレットやチラシなどの印刷媒体のデザインも出来てWebデザインも出来るデザイナーとしてデザインの幅や活躍の場を増やす手段になります。
その為の一歩として今回の記事を参考にしてWebデザインに取り組んでみてはいかがでしょうか。