インフォグラフィックとは情報やデータをわかりやすく可視化する手法です。一見難しそうですが、例えばエクセルにまとめたアンケート結果を円グラフで表現したり、会場へのアクセスを地図やフローチャートにすることもインフォグラフィックの一つです。
サンカクカンパニーでもインフォグラフィックを作成しました!
サンカクカンパニーのブログでもデザイナーはどんな人が揃っているのかをインフォグラフィックにしてご紹介しました。(記事はこちら)
実はこちらのインフォグラフィック、今年新卒入社されたデザイナー、AさんとBさんのお二方にも数点作成してもらっています!
今回はインフォグラフィックを作成する時にお願いしたポイントと、AさんとBさんに作ってもらった感想をご紹介します!
ポイント1:パッと見たときに項目や要素がきちんと伝わるか
これは最も基本的で重要なポイントですね!
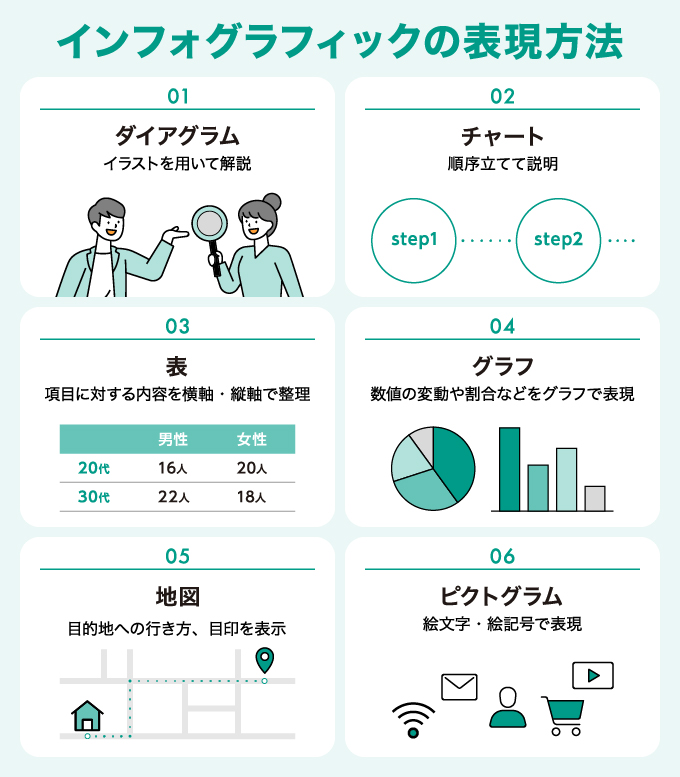
インフォグラフィックの目的は「情報の可視化」なのでパッと見て情報がわかることが重要です。その表現方法として、インフォグラフィックには①ダイアグラム ②チャート ③表 ④グラフ ⑤地図 ⑥ピクトグラムの6つの表現方法があります。

表やグラフはデザイナー以外の人もよく使うと思いますが、どれを使うか迷いませんか?今回作成したインフォグラフィックはこの中からダイアグラム(イラスト)をメインに、チャート/表/グラフも組み合わせて表現しています。
実際にソフトで作り始める前に、下準備として頭の中や紙の上でシミュレーションしてみることが大事ですね!
ポイント2:楽しく見てもらえるインフォグラフィックになっているか
今回のインフォグラフィック制作では情報がわかりやすいことはもちろん、視覚的にも楽しんでもらうことで、サンカクカンパニーへ親近感を抱いてもらうことが目的でもあります。
表やグラフも普通の形ではなく、ビルや注射器など質問に関連するモチーフに変えてみる。個性的な登場人物にする。シーンを想像する…などなど。表現のアイデアをたくさん出して試行錯誤したポイントです。

私もいくつか作りましたが、カッチリしたテーマに囚われず自由に作るのは苦手で大変苦労しました。2人には私が思いつかなかった斬新なアイデアも出してくれて、構想の段階で楽しんだポイントでもあります!笑
ポイント3:トンマナを揃える
デザイナーがコンセプトや雰囲気に一貫性をもたせることをトンマナ(トーン&マナー)といいます。デザインの現場ではよく「トンマナを揃えて」と指示されることもあります。
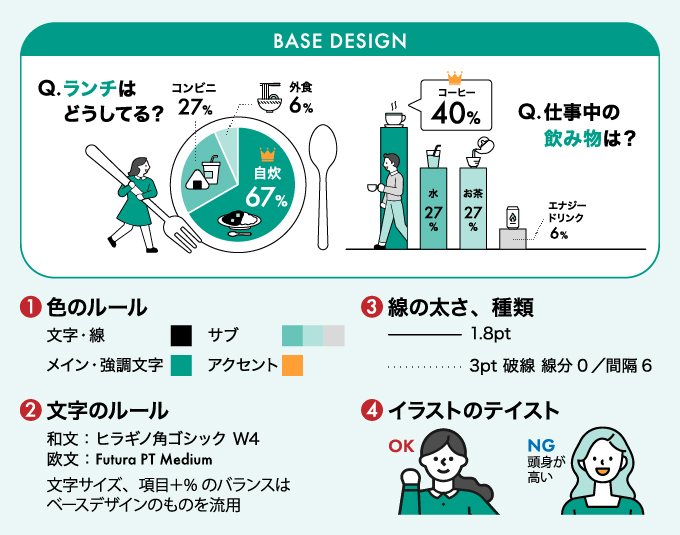
今回のインフォグラフィック制作では、「ランチはどうしてる?」「仕事中の飲み物は?」をベースデザインに設定し、下記のようなトンマナを意識して作成してもらいました。

トンマナを揃えることは全体の統一感を出すために必須ですが、あまりにもルールに縛られるとグラフィック全体で見たときに違和感が出てしまうことがあります。
特に文字や線は作っていくうちに印象が変わってしまう部分なので注意が必要ですね!文字間や見出しと数値のバランスを統一するのに苦労しました。
ポイント4:要素を整理する(近接/整列)
これまでのポイント1〜3を意識して準備してきたオブジェクトたちも、バラバラに散らかっていると見にくい、わかりにくいと感じてしまいます。
よりわかりやすいインフォグラフィックにブラッシュアップしていくために、①要素同士のグループを整理する(近接) ②要素の上下左右or中央を揃える(整列)という2つの意識が必要になってきます!
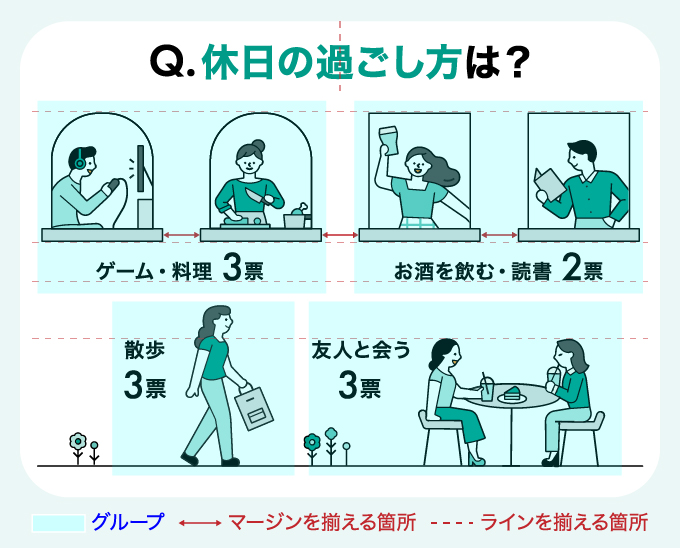
「休日の過ごし方」を例にして見てみましょう。


①要素同士のグループを整理する(近接)
大まかなグループに印をつけてみました。パッと見たときにどこがグループになっているのかわかったでしょうか?
さらに各グループに「項目と票数」「イラスト」という2つのグループが組み合わされています。
グループを区切る方法は枠や線など装飾を加えることがまず思いつきますが、関連する要素同士は近く、関連しない要素同士は遠くすること(マージンで調整する)でシンプルにまとめることが重要です!
「項目と票数」「イラスト」が近くなっていることで同じグループに、「散歩」「友人と会う」のように離れていることで別のグループであるということがわかりますね!「ゲーム・料理」「お酒を飲む・読書」はイレギュラーで、項目が2つ組み合わさっているので窓枠で関連を強くしています。
②要素の上下左右or中央を揃える(整列)
要素の上下左右or中央と要素同士のマージンを揃えている箇所に線を引いてみました。どこのラインに揃っているか一目瞭然ですね!
①で「マージンでグループを調整する」という話をしましたが、それと合わせてマージンとラインを揃えるべきところは揃えることで、洗練されたグラフィックになります。
整列は基本中の基本ではありますが、経験豊富なデザイナーでも見落としがちな部分でもあります。デザインを見たときに「ちょっとだけ違和感があるな…」と思っていると、ちょっとだけズレているということが多々あります。デザインの仕上がりを左右する重要なポイントですね!
実はこの2つはデザインの4大原則のうち「近接」「整列」にあたるポイントです。
デザイナー以外の方でも活かすことができるので、ぜひマネしてみてください!
2人が気に入っているインフォグラフィックは?
新卒のAさんとBさんにはたくさんのインフォグラフィックを作ってもらいましたが、その中で特にお気に入りのものについて聞いてみました!

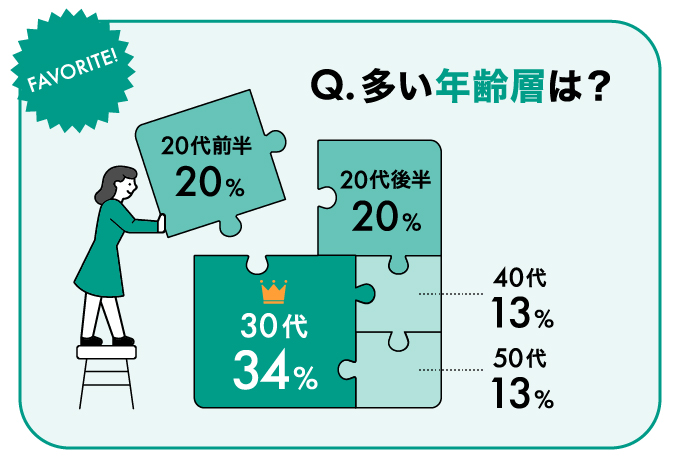
新卒Aさん:多い年齢層は?
パズルを組み上げている感じが可愛くて好きです。パズルの形の資料を探している時に、丸みや線の具合が色々あってびっくりしました。形や要素としてのまとまりを出しながら、情報を整理する勉強になって楽しかったです!

新卒Bさん:デザイナー歴は?
実際に使用しているソフトを載せているところや、歴が長い人は仙人にしているところが我ながらユニークだなと思っています!一番アイデア出しに時間がかかった項目でもあります。
インフォグラフィックの作成を通して
デザインの基礎となる要素が多かったインフォグラフィック作成でしたが、実際に作成してみた感想も聞いてみました!
新卒Aさん
色んな種類のアイデアを出すところや、配置のバランス感が難しかったです。同じ要素や材料を使っても、レイアウトやデザインでぐっと変わって驚きました。見た人に楽しく伝わるインフォグラフィックになっていたら嬉しいです!
新卒Bさん
いくつかの項目を作っていく中で、見た目がなるべく被らないようにしたかったのでアイデア出しに結構苦戦しました。細かい部分だとイラストの線の太さだったりレイアウトに苦戦しました。
2人共アイデア出しと細かい部分のレイアウト調整に難しさを感じたようです。
特に今回は質問項目が多く、表現方法にバリエーションを出す必要があったため苦労しましたね。またモチーフらしい形の追求、差をつけるためにメリハリを出すことも意識して作られていたと思います!
まとめ
デザイナーでも苦戦するインフォグラフィックですが、なにはともあれ重要なのはポイント1の「パッと見たときに項目や要素がきちんと伝わるか」です。
デザイン以外の資料でもパッと見たときに内容がわかるものとそうでないものでは圧倒的な差がありますよね。
情報の見せ方を工夫するだけで、印象がかなり変わるので是非意識してみてください!