APNG導入のメソッド後編です。
GIFとAPNGの違い編の最後で挙げた「2.コマごとにpng画像で書き出す」「3.APNG変換ソフトでpng画像を統合してAPNGに書き出す。」の作業になります。
(GIFとAPNGの違い編はこちら)
前回、Adobe Animateで作ったアニメーションを「アニメ画像に変換くん」※というソフトを使用してAPNGに変換します。
コマごとにpng画像で書き出す
コマ毎のpng画像をAPNGにまとめるために、まずはアニメーションをpngに書き出します。
前回作成した.flaファイルを開きましょう。
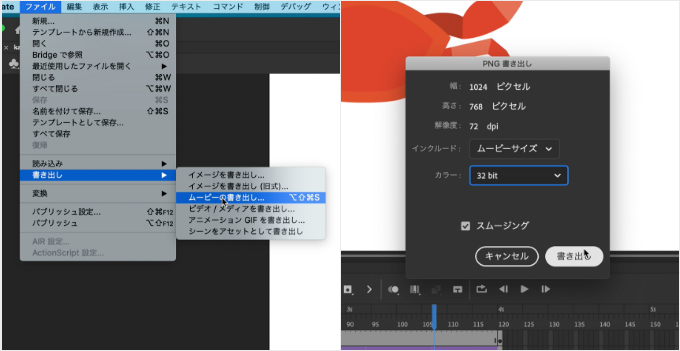
ファイル>書き出し>ムービーの書き出しを選択。
ファイル形式をpngにして任意のフォルダに保存します。

この時に注意してほしいのは、書き出し先のフォルダです。アニメーション全体のフレーム分の画像が書き出されます。カニのアニメーションでは、120フレーム使用しているので、120枚の画像が書き出されます。デスクトップなどにテキトーに書き出してしまうと大変なことになるので、書き出し画像だけを入れるフォルダを作成しましょう。
「アニメ画像に変換くん」※を使用してAPNGで書き出し
最後に、「アニメ画像に変換くん」※を使用して、フレームごとに書き出されたpngを1枚のAPNGに統合します。
「アニメ画像に変換くん」※は連番画像をAPNGやwebpファイルに変換できるソフトです。AppStore、Microsoft Storeから無料でダウンロードできます。
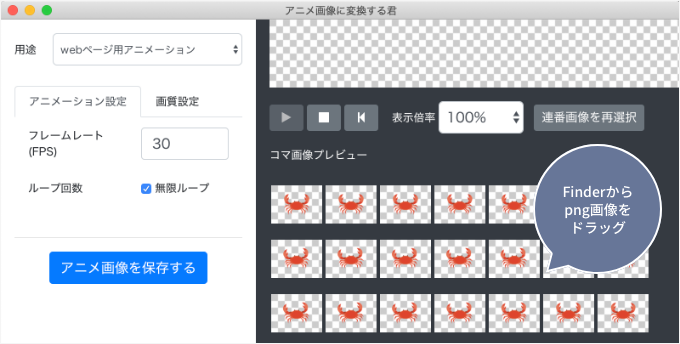
操作は簡単です。
1.アプリ画面の右側に連番画像をドラッグ
2.フレームレートの入力と、無限ループにするかのチェックをつける
3.画質設定タブを選択。出力ファイルのチェックをつける
4.アニメ画像を保存するボタンで完成!

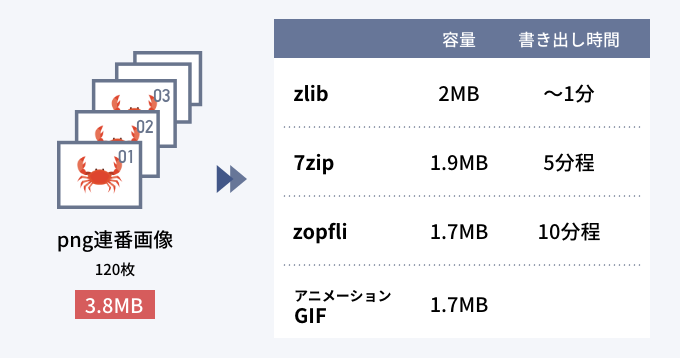
出力ファイルを選択する際に、APNGファイル出力の項目内に圧縮方式を選択するエリアがあります。見慣れない圧縮形式たちですが、これらの違いは圧縮率と圧縮時間です。
試しに比較してみました。アニメーションGIF画像はAnimateから直接書き出しています。

書き出しに時間がかかるものほど容量が大きくなるという結果になりました。
前編の冒頭で比較した地球のアニメーションのように、動きや色が多かったりグラーデーションを使っていたりすると少し差が大きく出るようですが、アニメーションGIFを含めてもおよそ1〜2MB程度の差しかないようです。
とはいえ、見た目ではそれほど差は見受けられません。納品時は少しでもきれいなzopfli形式にしたり、最適な容量などで判断して良いかと思います。
※アニメーション作成ソフトの一例として「アニメ画像に変換する
終わりに
全3回でお送りしたAPNG導入のメソッド、いかがでしたでしょうか?
LINEのアニメーションスタンプでも採用されるなど、APNGの需要は高まっています。
WEBサイトに動画を組み込む方法はSVGアニメーションやmp4など様々ありますが、ブラウザの問題さえクリアできればアニメーションGIFと同じ扱いができるAPNGは、コーディング面でも手間が少なく、メリットの多い画像形式です。
今回紹介したメソッドがAPNG導入の参考になれば幸いです!