WEBサイト内で動く画像を入れたい!という場合、これまではアニメーションGIFが主流でしたが、アニメーションGIFに変わりAPNG(Animated Portable Network Graphics)形式が登場しました。
アニメーションGIFは色数が少なく、画質が低く見えてしまいます。mp4動画を埋め込むと、今度はページ自体が重くなる傾向が合ったりとデメリットがあります。
そんな問題を解決できるAPNGについて、メリットから作り方まで全3回でお送りします。今回は、アニメーションGIFと比較しながらAPNGの特長を紹介します。
アニメーションGIFとAPNGの違い
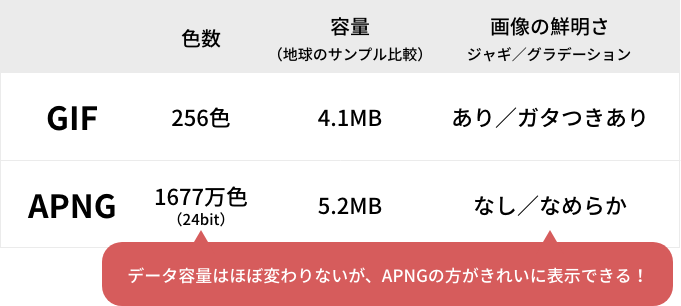
まず、こちらの地球でアニメーションGIFとAPNGを比較してみましょう。
実際の画像を使用したサンプルページはこちら。
アニメーションGIFはオブジェクトの外側に白いジャギ、グラデーションのがたつきが目立ちますが、APNGはなめらかに表示されていますね。
GIFは色数が256色までしか使えないため、グラデーションなど複雑な色の表現が難しくなってしまいます。しかし、APNGはpngと同じ1677万色(24bitの場合)を使用するため、複雑な色もバッチリ表現でます。PNG形式と同じ可逆圧縮の特性を持つため、画像が劣化しにくいメリットもあります。

APNGのデメリットと対応策
軽容量できれいな動画を扱うことができるAPNGですが、残念ながらサポートされているブラウザが限られています。
IE11、Edge14、Androidのブラウザではサポートされておらず、APNGの1フレーム目が静止画として表示されます。
これらのブラウザで動かすためには、JavaScriptライブラリ「apng-canvas.jp」を使用して解決することができます。
「apng-canvas.jp」は、APNGをHTML5のcanvas要素で解析して描画するライブラリで、canvas要素をサポートしているブラウザで動作します。
これによって、IE9以降のブラウザで使用することができます。
APNGの作り方
実際にAPNGを作る大まかな流れは下記になります。
1.動画作成ソフトを使用してアニメーションを作成
2.コマごとにpng画像で書き出す
3.APNG変換ソフトでpng画像を統合してAPNGに書き出す。

動画を作成するソフトは、フレーム毎のpng画像を書き出すことができれば何でも構いません。
アニメーションの作りやすさからすると、AnimateとAfter Effectsがおすすめです。
まとめ
今回はアニメーションGIFとAPNGを比較して紹介しました。
デザイナーとしても、アニメーションGIFをWEBサイトに組み込んだ際に悩んでいた画質や色の問題が解決できるのは非常に嬉しいです!
対応ブラウザの問題がネックですが、そこをクリアできればアニメーションGIFと同じように画像1枚で使用することができるので便利ですね。
次回は、実際にAnimateを使用したチュートリアルをご紹介します!