ここ数年人気の高いデザイン「ミニマルデザイン」。
今回はUIからの視点も加えつつミニマルデザインについてご紹介したいと思います。
ミニマルデザインとは?
ミニマル(minimal)とは、「最小限度の」という意味で、WEBデザインにおけるミニマルデザインとは、「構成する要素(画像や文言)を最低限に絞ったデザイン」のことです。
ミニマルデザインで大切なことは、ただシンプルにすればいいということではなく、しっかりメッセージ性をデザインに落とし込むということです。
ミニマルデザインを作るうえで、4つのポイントがありますのでご紹介します。
1 . 無駄を省いてシンプルに、スペースは大きく
画像や文言、飾りも含めて配置する理由がないものをデザイン上から消去します。
必然的にスペースが多くなり、伝えたいメッセージが明確なデザインとなります。
2 . 配色はシンプルに
イメージとしては白地に黒を基本としアクセントカラーでプラス1色といった感じです。
重要なことは、伝えたい要素のコントラストを強めるということです。
3 . フォントにインパクトを
デザイン要素が多くないため、人の目を引くフォント選びとフォントサイズが重要になります。1〜2つのファミリーを使用し、アイキャッチとなりえるタイポグラフィを作成します。
4 . ビジュアルイメージも非常に効果的
シンプルでインパクトのある写真を使用することで、とても高いメッセージ性を発揮します。アイソメトリックや手書き風のイラストなどが溢れている昨今なので、写真表現は特に人気があるようです。

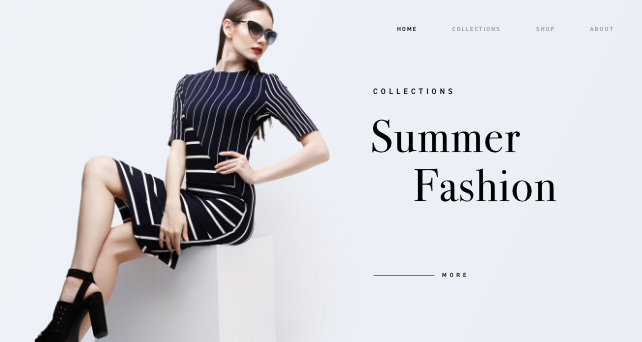
ポイント1〜4を意識したKVがこちらです。
余白やコントラストによって、それぞれの要素がはっきりしユーザー視点からも見やすい・読みやすい・使いやすいと思えるデザインとなるのでUI的に優れていると言えます。
ちなみに最近では各要素の角を少しだけ丸くすることがトレンドのようです。
シンプルな中に親しみやすさを出したいときは、角丸を採用してみるのも良いと思います。
ミニマルデザインの注意点
さて、そんなミニマルデザインにも気を付けなくてはいけないポイントがあります。
構成する要素を最低限に絞り、シンプルなデザインにしたが故に、ユーザビリティが損なわれてしまうなんてことになってはいけません。
なんのWEBサイトなのかわからない、どこがクリックできるのかわからない。このような状態になってしまっては、サイト自体の意味がなくなってしまいます。
ここで大切なのは、ユーザーが必要とする構造、機能を見極めて絞りすぎないということです。
ミニマルデザインでは構造をいつも以上にしっかり作ることが重要なのです。
ミニマルデザインの参考例
構成する要素(画像や文言)を最低限に絞ったデザインを意識していると感じたサイトをいくつかご紹介します。
apple

https://www.apple.com/jp/
ミニマルデザインのパイオニアといっても過言ではないWEBサイトですよね。
世界的に流行る前からこの表現です。
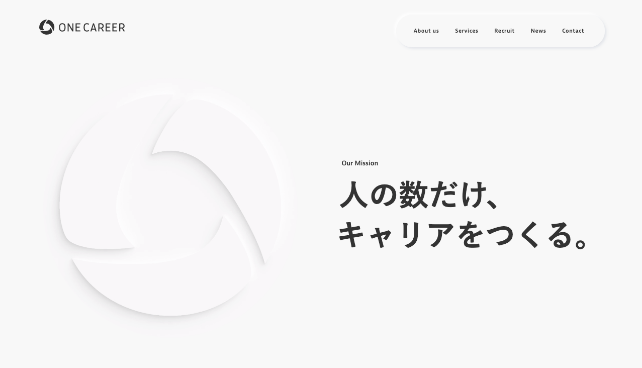
ONE CAREER Inc.

https://onecareer.co.jp/
4つのポイントが綺麗に反映されており、ボタンやメニューはニューモーフィズムが採用されていて洗練されています。とてもすっきりした読みやすいサイトです。
ZANE ARTS

https://zanearts.com/
白地に黒文字とパッキリとした写真がすごく映えています。
商品画像が一層引き立っていて、なんだか購入意欲が湧きます。
まとめ
ミニマルデザインは、シンプルにデザインすればいいというものではありません。
ユーザーにサイトのメッセージが伝わるように、ビジュアル、フォント、配色などを構成し、デザインしていく必要があります。
要素が少ないためにデザインの誤魔化しも効きませんし、構造も普段以上に考える必要がありますね。
とても難しいデザインではありますが、いつか挑戦してみたくなるそんなデザインです。
最後に・・・
古来からですと「枯山水」もミニマルデザインのようです。
確かにシンプルな中に1つ1つの美しさがあり、インパクトもありますよね。
日常のどこにミニマルデザインがあるのかな、なんて考えると面白いかもしれませんね。
ぜひみなさんもミニマルデザインに挑戦してみてください。
それでは、また!!