UIとUXについて考えてみよう
UI・UXという言葉を、一度は耳にしたことがあると思います。
UI = ユーザーインターフェイス
ユーザー(利用者)と製品やサービスとのインターフェース(接点)のこと
UX = ユーザーエクスペリエンス
WEBサイトを通して得たユーザー体験のこと
UI・UXについて、一般的には上記のように説明されていますが、
今回は自分たちの制作を踏まえて、UI・UXについて改めて考えてみました。
UI・UXってなに?
UIというのは、グラフィック的な部分や、素敵な色使いなどの装飾的な点。また、見やすいレイアウトや配置の工夫・構造などで構成されます。WEBサイトの佇まいを整えるための要素たちです。
UXとは、UIを通した「体験」という目に見えないプラスアルファをしていくことです。
ユーザーがWEBサイトを触ってみて感じる、
・良いデザインだと思った
・文字が読みやすかった
・知りたい情報にすぐにたどり着けた
こういった何かしら「よかった」という感想が「良いUX」となります!
デザインが良くなければユーザーは興味を持てず、骨格や構造が悪く不便を感じれば離脱してしまいがちです。まずユーザーにサイトを読み進めて感想を持ってもらうためにも、良いUIは良いUXに不可欠の関係性になります。
UIとUXを意識したデザインをしよう
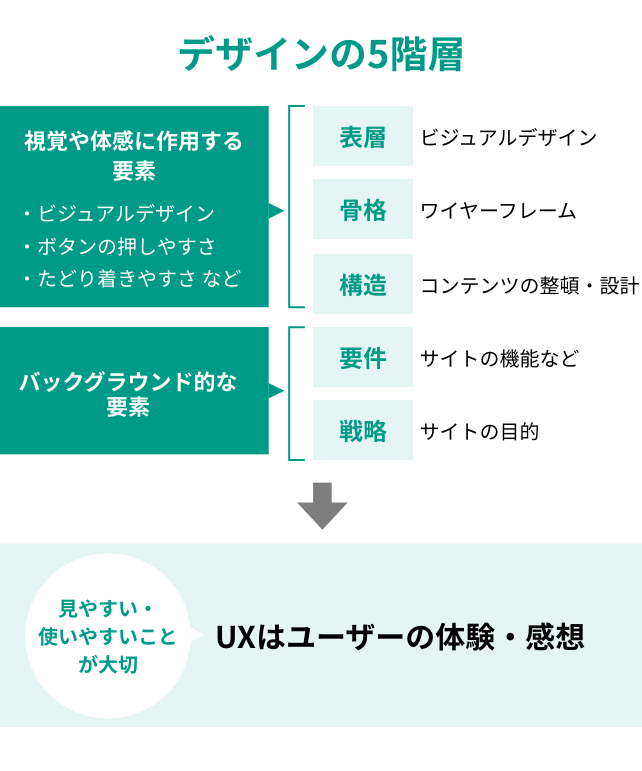
UXの制作を語る際、下記のような5階層モデルが用いられます。UXが完成するまでに必要な工程を表しています。この図の場合、UIは上3つの階層「表層」「骨格」「構造」にあてはめることができます。
サンカクカンパニーのデザイナーは「表層」のビジュアルデザインを特に多く手がけています。UIの中でも、一番視覚的な部分です。

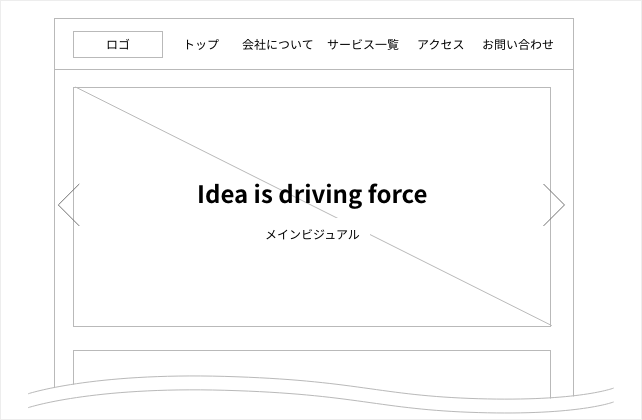
実際にデザインをする際に、UI・UXについて意識するとはどういうことなのかサンプルを作ってみましょう。下記のようなワイヤーフレームを準備しました。WEBサイトのファーストビュー付近です。

こちらのワイヤーフレームを、こんな感じにデザインを起こしてみます。

この時にUI・UXを意識していたポイントは記載の通りです。
ひとつひとつの要素で、「使いやすさ」「見やすさ」についての判断でデザインを決められることが多くあります。
デザインの基本ルールである整列や反復を用いれば、ある程度の表層は整っていきますが、実際に使ってみた時や、使う人の気持ちを忘れずに、デザイナーとしての工夫をしていくことが大切だと思います。
WEBサイトはコミュニケーションツールである。
私たちサンカクカンパニーが手がけるWEBデザインは多岐に渡ります。
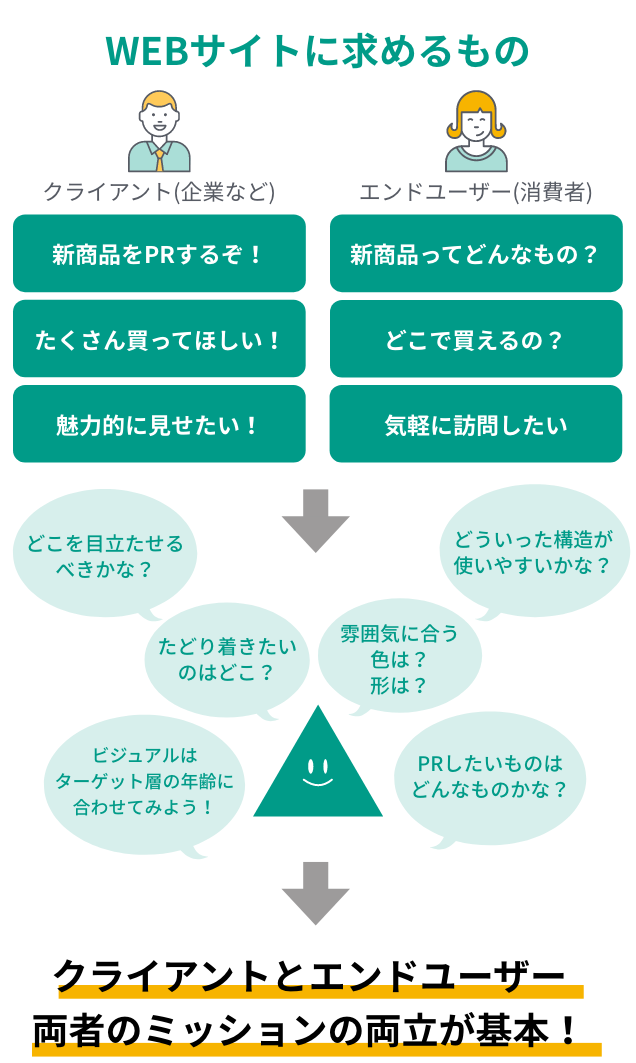
企業コーポレートサイトや、商品のブランドサイト、キャンペーン・プロモーションなど、デザインの装いはその時によって様々ですが、どんなサイト作成においても変わらない土台として、手がけるWEBサイトの全てに、クライアントがいて、エンドユーザーがいる。
その両者の橋渡しをするのがWEBサイトの役割であるということです。
WEBサイトというのは一種のコミュニケーションツールです。クライアント視点とエンドユーザー視点での、2者からの見え方を意識して制作していかなければいけません。
①誰に見てもらいたいコンテンツで、デザイン・構造なのか
②企業の目的を達成するためのコンテンツ・構造・デザインなのか
この点を柱にして、デザイン作成をしていくのがとても重要だと考えます!

まとめ
改めてUI・UXについて触れてみましたが、良いUI・UXを意識して制作するのは、もはや当たり前の時代です。自分も1ユーザーであるということを忘れなければ、そこに考えを巡らすことも決して難しいことではないはず!
多くの人が好きと言ってくれるWEBサイトを作るために、親切心を大切にしていきましょう!