Adobe XDを使ってデザインすることが増えてきて、”この作業もう少し効率化したい”、”動きのイメージをわかりやすく伝えたい”、などと感じることはありませんか?
大体の使い方は理解していても、アップデートで追加される機能に追いつけていない!なんて人も多いかと思います。
今回は、そんな悩みを解決する「コンテンツに応じたレイアウト」と「スクロールグループ」この二つの機能を、紹介していきたいと思います。
コンテンツに応じたレイアウト
デザインの変更が発生するたびに、細かなレイアウト調整を手動で行っているかと思います。
「コンテンツに応じたレイアウト」では、デザインの変更に応じてレイヤーを自動的に調整する機能で、右側のパネルの「パディング」と「スタック」を使用します。
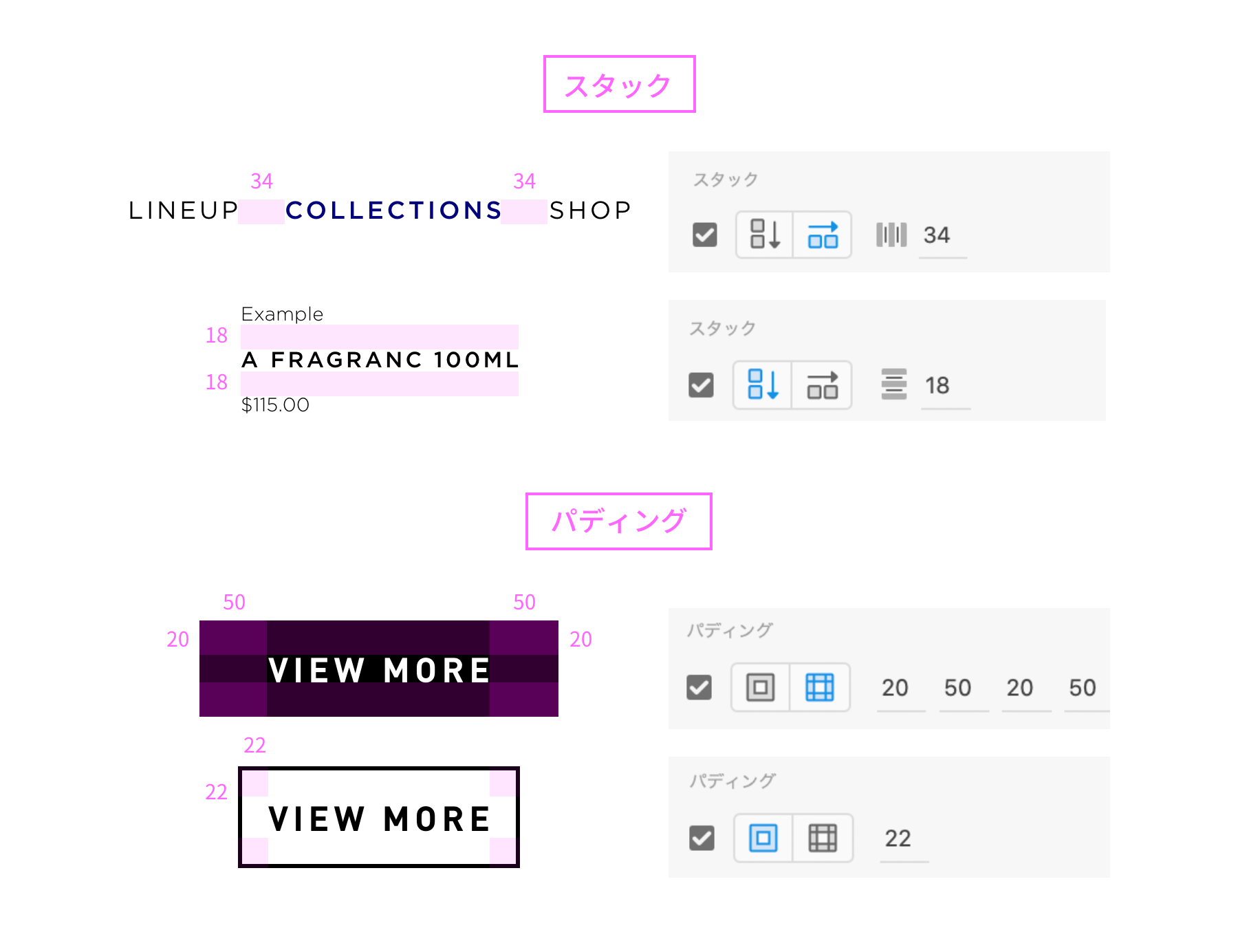
スタック:オブジェクトが垂直または水平方向に均等に並ぶ。
パディング:背景レイヤーに応じて調整された値が保存される。

文字数が変化することによって要素の大きさが変わることが多いWebデザインでは、業務効率化につながるとても便利な機能です。
さらに2020年10月のアップデートでは、異なる分量のテキストコンテンツを含んでいても、オブジェクト間の間隔を保ったレイアウトをデザイン可能になりました。
コンテンツに応じたレイアウトを設定する
①オブジェクトを作成したらグループ化もしくはコンポーネント化します。
②右側のパネルの「パディング」もしくは「スタック」にチェックを入れるだけで設定完了です。
これで文字の長さやサイズ、コンテンツの数が変わっても自動調整してくれるようになります。
入れ子状になった図形オブジェクトの場合
「コンテンツに応じたレイアウト」は入れ子状になった図形オブジェクトにも適応することができます。
ボックスの中のオブジェクトやテキストを動かしたり追加することで、フレームごとレイアウトを変更することが可能です。
この時に、動画のようにコンポーネント化しておくと、デザイン調整や修正作業の際に共通パーツを一気に変更できたりと、さらに業務の効率化に繋がります。
またパネルの数値を変更(もしくはパディング領域にカーソルを合わせてドラッグ)することで、デザインの必要に応じて方向ごとに異なるパディングの値を細かく設定することも可能です。
スクロールグループ
デザインカンプだけではなかなか動きのイメージが伝わりづらいことが多くありませんか?
「スクロールグループ」を使用すると、プロトタイプを実際のWebサイトやアプリのように動作させることができます。
通常の画面全体に対してのスクロールとは別に、縦方向・横方向・縦横両方向にスクロールするエリアを作ることができ、イメージカルーセル、製品スライダー、インタラクティブマップなどの UI 要素をデザインする際に便利です。
スクロールグループを設定する
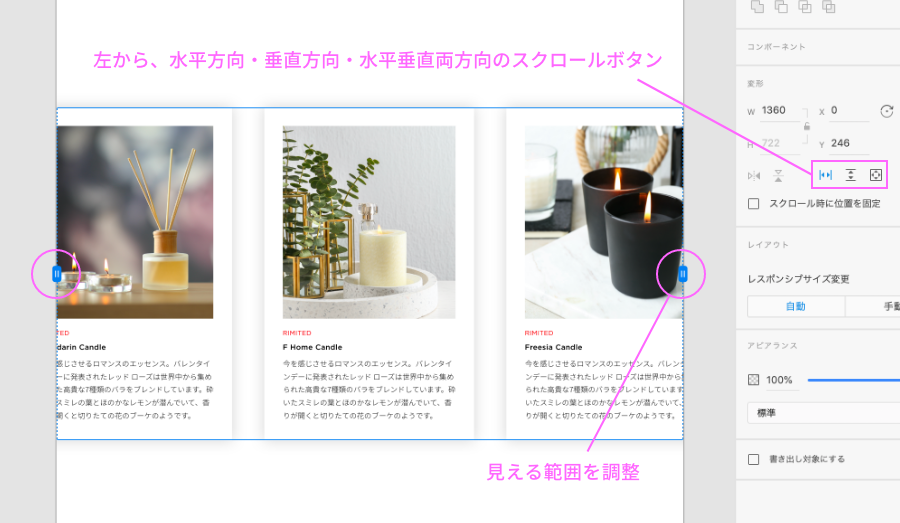
①スクロールさせたいオブジェクトを選択します。
②右側のパネルの「変形」下にある、スクロールボタンを押すだけで設定完了です。
こちらも簡単な手順で作成できます。
あとは必要に応じて見える範囲を青いハンドルで調整しましょう。
水平方向スクロールと垂直方向スクロール
「水平方向スクロール」と「垂直方向スクロール」機能を用いて作成してみました。
ボタンを押すだけで簡単にカルーセルエフェクトを再現できます。
水平方向および垂直方向スクロール
次に、3つのボタンの一番右のボタンに当たる、「水平方向および垂直方向スクロール」機能を用いてみましょう。
こちらはインタラクティブマップなど、すべての方向にスクロールできるオブジェクトを作成する場合に便利です。
手順は先ほどと同じ、
①スクロールさせたいオブジェクトを選択し、
②右側のパネルの「変形」下にある、水平垂直スクロールボタンを押します。
プレビューしてみると、縦横両軸のスクロールができ、広い範囲で地図が確認できるようになっています。
まとめ
いかがでしたでしょうか?
「コンテンツに応じたレイアウト」はデザイン調整や修正作業の効率化に、「スクロールグループ」はデザイン提案や動きのイメージを求められた際に、役立つ機能かと思いますので、是非一度試してみてください。